First Gameplay Demo
This video shows a rapid visualization of the gameplay idea that I did for the concept team of this project. I made this simple animation in After Effects which shows a section of the gameplay loop
from the initial beginning with its first demo round over to the first real level and a small section of the second level.
The video already contains several gameplay elements and in this way it served as base and prototype for a discussion with the whole team. In addition to that, I tried to simulate the gameplay with the concept team in real live proportions with simple paper sheets laying on the ground. With that we could test the fun of the game and the difficulty level of each level.
Gameplay alterations
Making an interesting and engaging game is always a balancing act between several aspects of the game design. In this videos, I showed 2 gameplay variations with faster timing and a doubled field count for each section.
This last video shows how the loosing would look and sound like.
Programming in VVVV
The main game was programmed with the visual programming environment VVVV in combination with 3 Arduinos and there programming environment for the LEDs,
of the field, the status bar and the buttons of each of the 40 fields. For me and my two team members, it was our first VVVV project.
We divided the task among three main jobs. My job was to make the central game logic where I established the beat, the media control, the setting of the fields and hit-test. Further, I made the programming for the high score and managed the needed UDP network.
Before we start the real programming we made an overview of the main logic in pseudo code to get everyone on the same track.
After we that we planned the basic elements of the VVVV project and divided the specific parts.
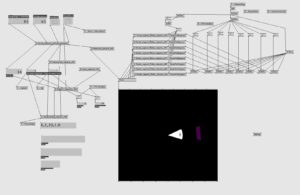
Finally, the game was built in VVVV, where we controlled the main logic and every external media. For example the intro video together with the in-between videos for each level, all songs and music effects and an interactive projection mapping was all managed in addition to the LED lights and buttons of the stage. This picture shoes the control-center that I build on top of the main program that controls the most important parts of the installation for a smooth performance.
Here you can see an early version of the master core. Unfortunately, the final Project becomes so complex that it there is no easy way to show the whole project file in a reasonable picture.
For more information or question don’t hesitate to contact me!
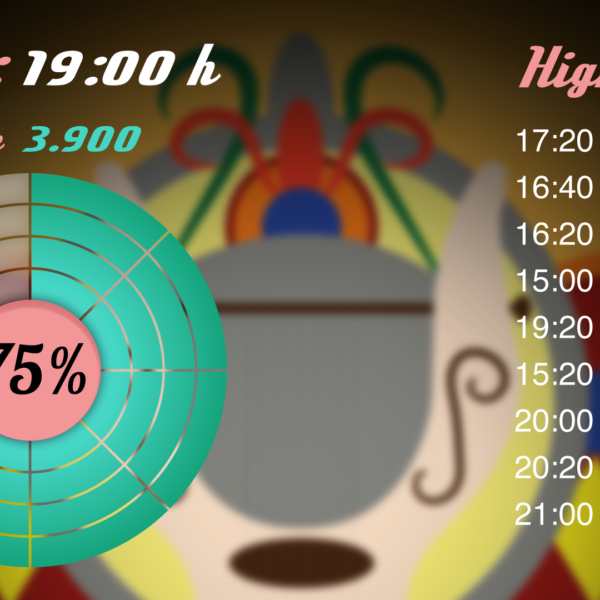
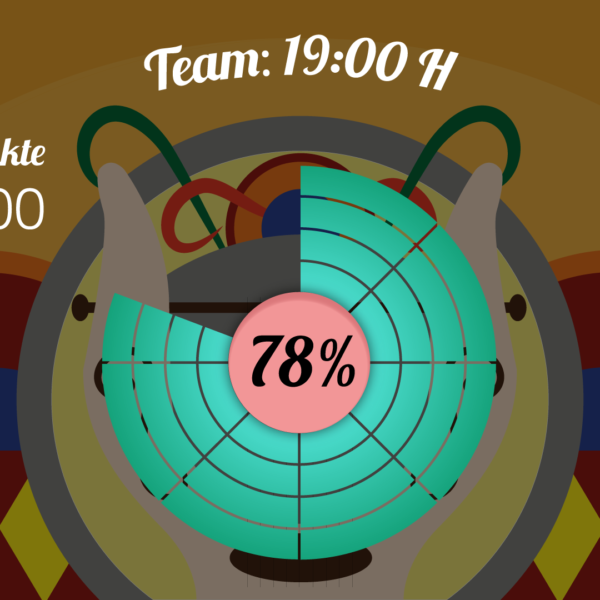
Screen Design for the Highscore Screen
For the high score table, I created this two static screen designs. I then used the right one as base for a dynamic and interactive VVVV application that communicates with the main program. For this all points that were made in one game session were send to a second computer, that did the rest of the calculation and managed the output on his own screen.
Additional stage design and decoration
As a member of the graphics team, I created this menu like game instructions including the concept and the Infographic. They were laid out on the table of the Diner area.
Besides that, I was part of the look-creation for the team pictures and the picture taking and realization. For this I set up the studio lights and did the shooting of some project member. After that, we divide the pictures between the member of the graphics team, where everyone made his own old record cover like pictures for the product package and the online presentation. They turned out so good, that we decide to use them in combination with a
golden record as decoration element for the Diner.
Project Description
The interactive installation “Jukebox” is settled in the 1950’s and combines physical computing with gameplay and interactive installation art. Therefore first the visitors are sent back in time, into an American Diner and then even into the inside of a Jukebox, where they become a crucial part of the story and installation.
Here they need to play 3 levels of the game, which takes place on an interactive physical record with approximately 5 meters diameter and 40 mechanical and interaktive fields spread over 8 sections.
The goal of the game is to make the song play with moving to the right highlighted field at a specific moment. With every right timed field, the playing team would collect points. If the team wins enough points, they unlock a real live dance performance of a rockabilly couple that represents the main protagonists.
Please watch the first video here on the page for a better look.
This interactive experience was part of a semester project at the Media University Stuttgart. Together with a Team of 10 people we created everything from scratch.
With this small amount of people, we divide the project into several specific teams where everyone did multiple and overlapping jobs.
My main Job was the programming of the game part in VVVV and the media controlling of the variety of hardware, which was used in this project. Besides the theoretical and conceptual part in form of flowcharts and overviews, I worked on the execution and realization. In addition to the programming I did, the set-up of a soft-edge projection with two beamers in Watchout and build a UDP-Network with a second Computer to for the high score visualization.
In addition to my main job, I made an animated prototype of the gameplay for the concept-team and worked in the graphics section of the whole project. Besides that, I also helped on the concept and realization of the main stage and the team shootings.
For more detailed information on the concept and the whole project, in general, you can the project page:
http://www.eventmedia-produktion.de/showroom/jukebox/
- Project-Type: Concept, Development, Realization, Animation
- Tools VVVV, Illustrator, After Effects, Photoshop, Indesign, Whatchout, Google Docs, Digital SLR Camera, Studio Flashlights
- Project Year 2016